Dans iObeya, différents modes d'interaction permettent de travailler avec des éléments visuels sur le panneau avec un niveau maximal d'interactivité et de flexibilité.
.png)
Utiliser la navigation et le déplacement
Note :
Ce mode est activé par défaut.
Le mode Navigation et déplacement permet de naviguer et de repositionner les éléments sur le panneau.
Cliquez sur le bouton
 Mode Navigation et déplacement pour activer ce mode.
Mode Navigation et déplacement pour activer ce mode..png)
En glissant votre curseur/doigt, vous pouvez :
Vous déplacer sur le panneau zoomé en utilisant les zones sans élément.
Déplacer un élément si vous cliquez sur un ou dés éléments.
Utiliser la sélection multiple
Le mode Sélection multiple permet de sélectionner et de gérer plusieurs éléments sur le panneau.
Cliquez sur le bouton
.png) Mode Sélection multiple pour activer ce mode.
Mode Sélection multiple pour activer ce mode..png)
Sélectionnez plusieurs éléments successivement :
Utilisez votre doigt ou,
Dessinez un rectangle de sélection avec votre souris, ou,
Utilisez
Ctrl + A.
Vous pouvez ensuite :
déplacer tous les éléments sélectionnés.
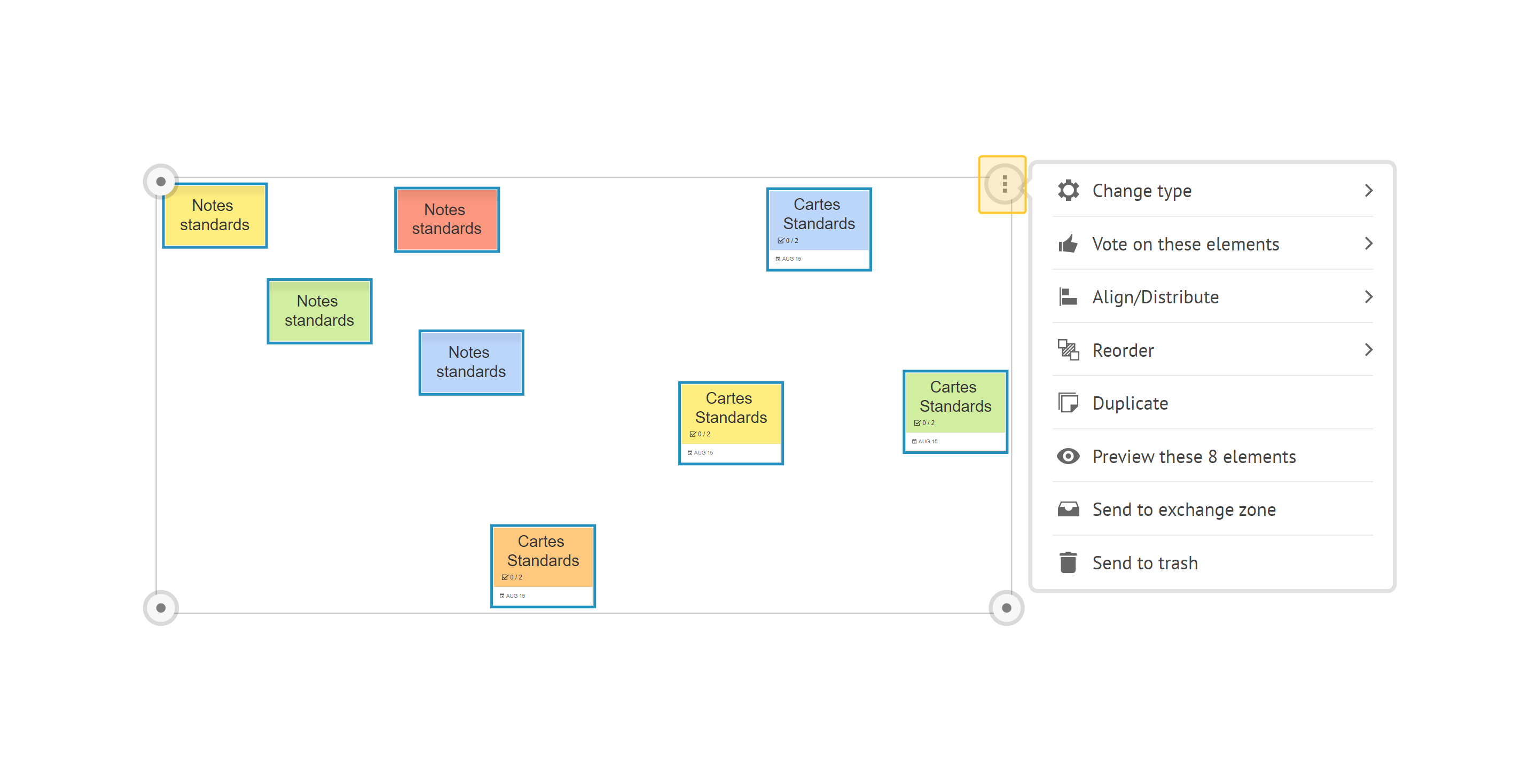
effectuer diverses actions sur les éléments sélectionnés telles que :
Déplacer : faites-les glisser et déposez-les à une nouvelle position sur le plateau.
Aligner ou distribuer les éléments pour ajuster la position des éléments par rapport aux autres.
Réorganiser : modifiez leur ordre dans la sélection.
Dupliquer : créez des copies des éléments sélectionnés.
Aperçu : obtenez un aperçu rapide des éléments.
Afficher les informations : affichez les détails ou les propriétés.
Envoyer dans la Zone d’échange : déplacez-les vers une zone désignée pour l’échange entre les panneaux.
Supprimer : envoyez-les à la corbeille.

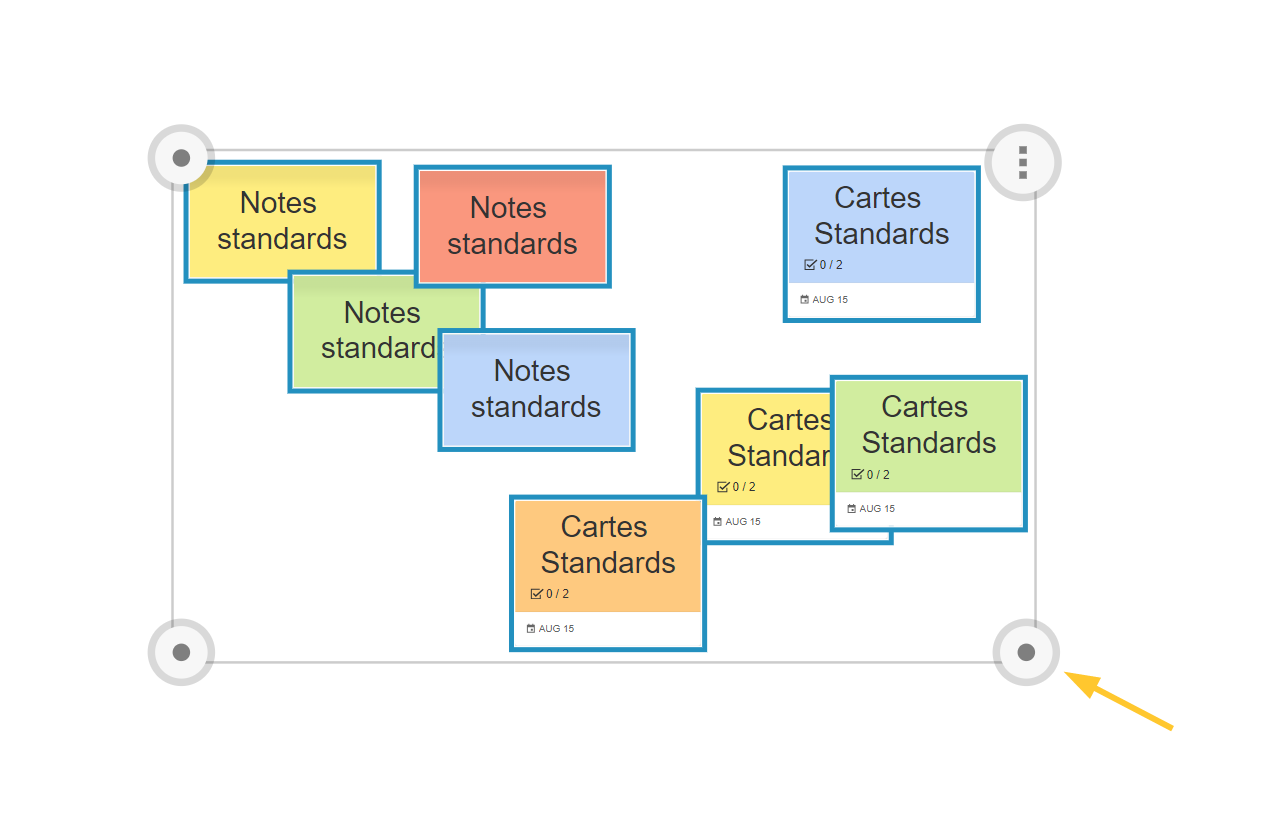
redimensionner tous les éléments à la fois : déplacez la poignée qui s’affiche en bas à droite.

Avertissement :
Les notes, cartes et gommettes ne sont pas redimensionnées. La superposition des éléments peut être affectée par le redimensionnement.
Utiliser l’encre
Le mode encre permet d’écrire, de dessiner ou d’annoter des éléments.
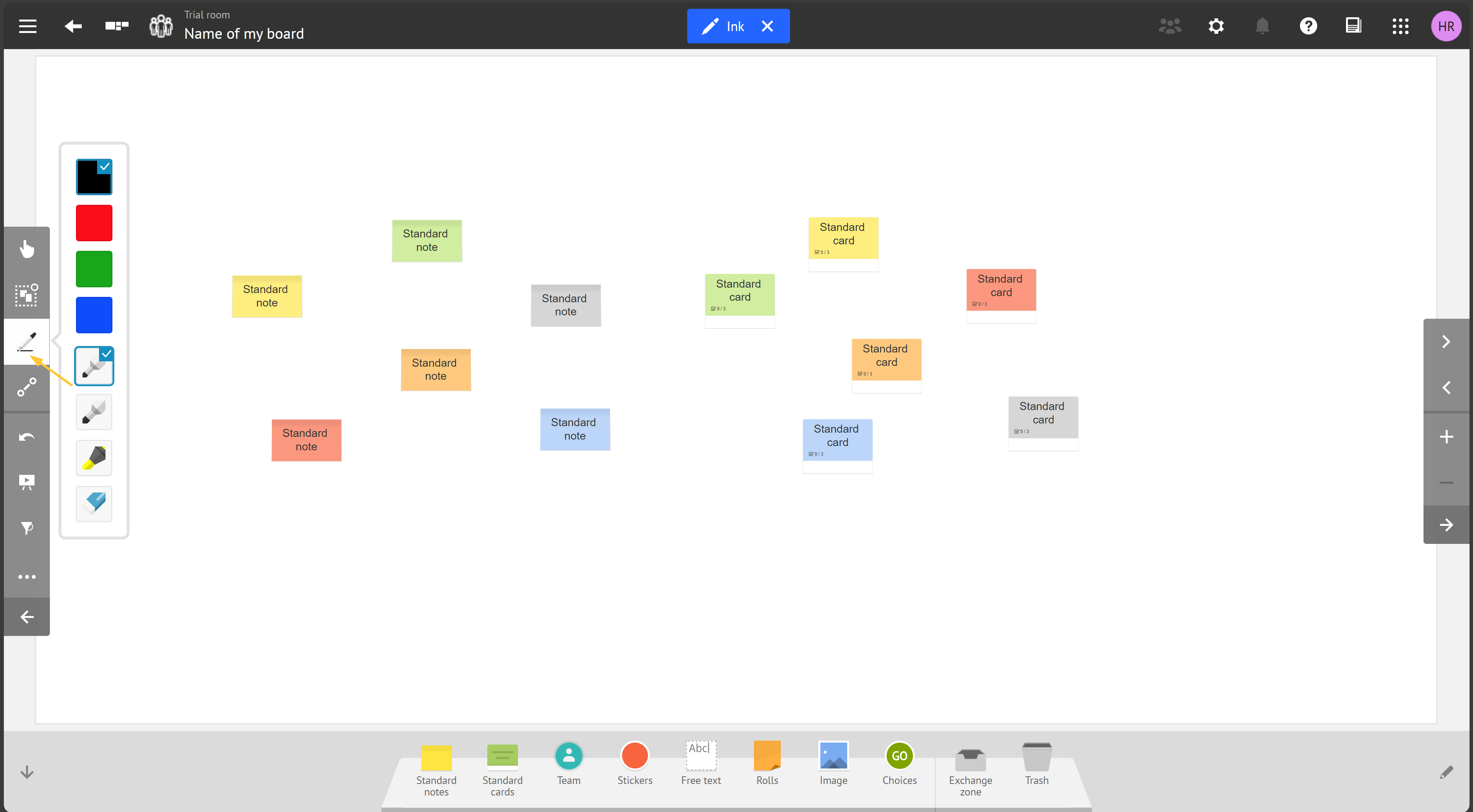
Cliquez sur le bouton
 Mode Encre pour activer ce mode.
Mode Encre pour activer ce mode. 
Sélectionnez vos paramètres (couleur, type, etc.).
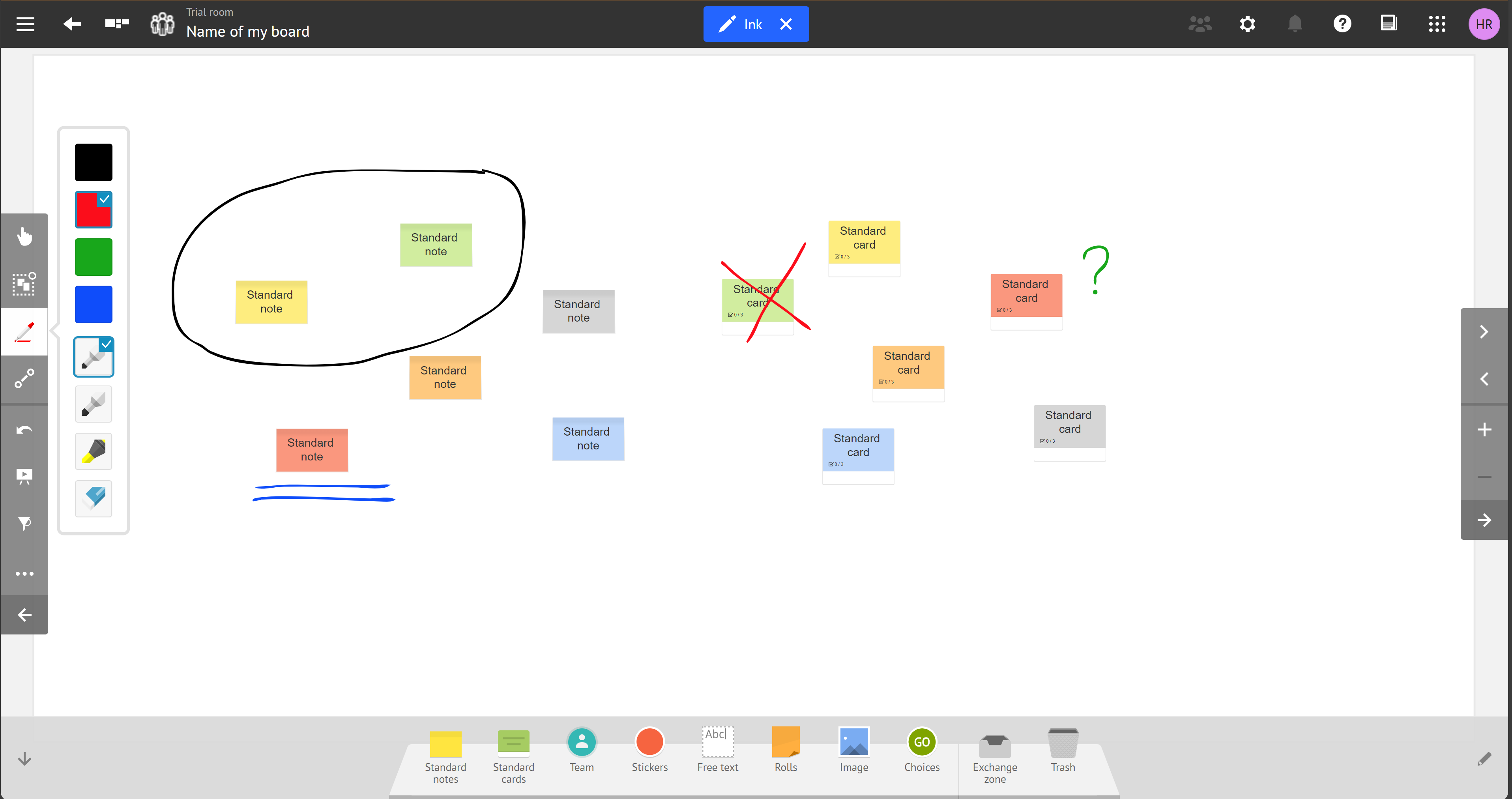
Commencez à écrire ou à dessiner directement sur le panneau.

Pour effacer un tracé, utilisez la gomme.
Les éléments de type Encre qui sont créés ont les mêmes propriétés qu‘un élément inséré à partir d’un outil :
Ils ont la propriété de coller sur les éléments qui se trouvent en dessous.
Ils présentent un menu contextuel, affichable par clic.
Utiliser le mode Stylet
Ce mode se déclenche lorsque vous utilisez un stylet sur votre panneau. Il remplace le mode Encre et permet de continuer à dessiner tout en gardant accessibles les autres modalités d’interaction.
Ce mode est automatiquement activé lorsque vous commencez à dessiner ou à interagir avec le panneau.
Vous pouvez toujours naviguer sur le panneau en utilisant votre doigt ou votre souris tout en étant en mode stylet.
Avertissement :
Ce mode est uniquement compatible avec Windows 10 avec un stylet actif supporté par iObeya.
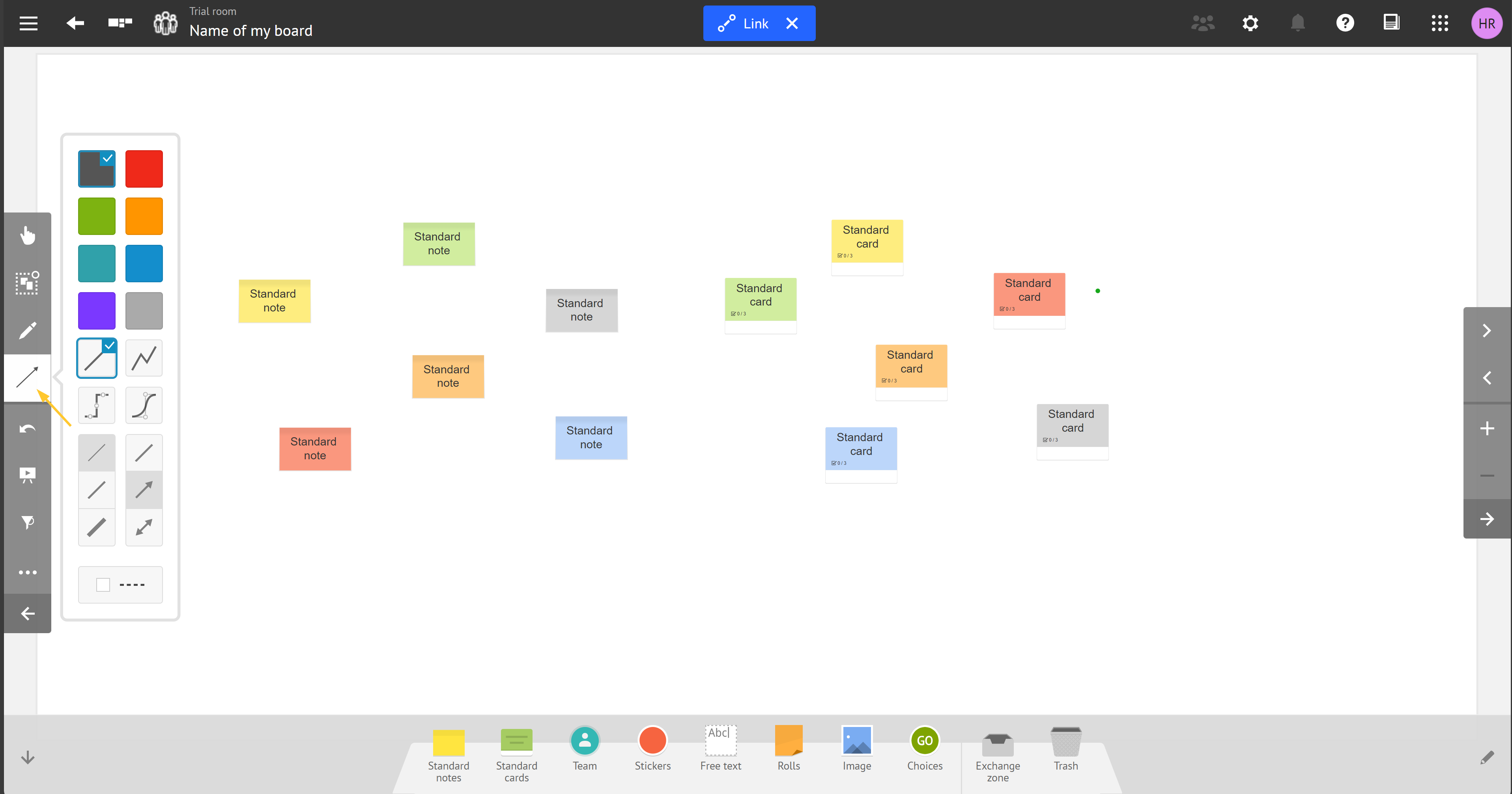
Utiliser les liens
Le mode lien permet de créer des connexions entre les éléments visuels du tableau.
Cliquez sur le bouton
 Mode Liens pour activer ce mode.
Mode Liens pour activer ce mode. 
Votre curseur change pour indiquer que vous êtes en mode liens.
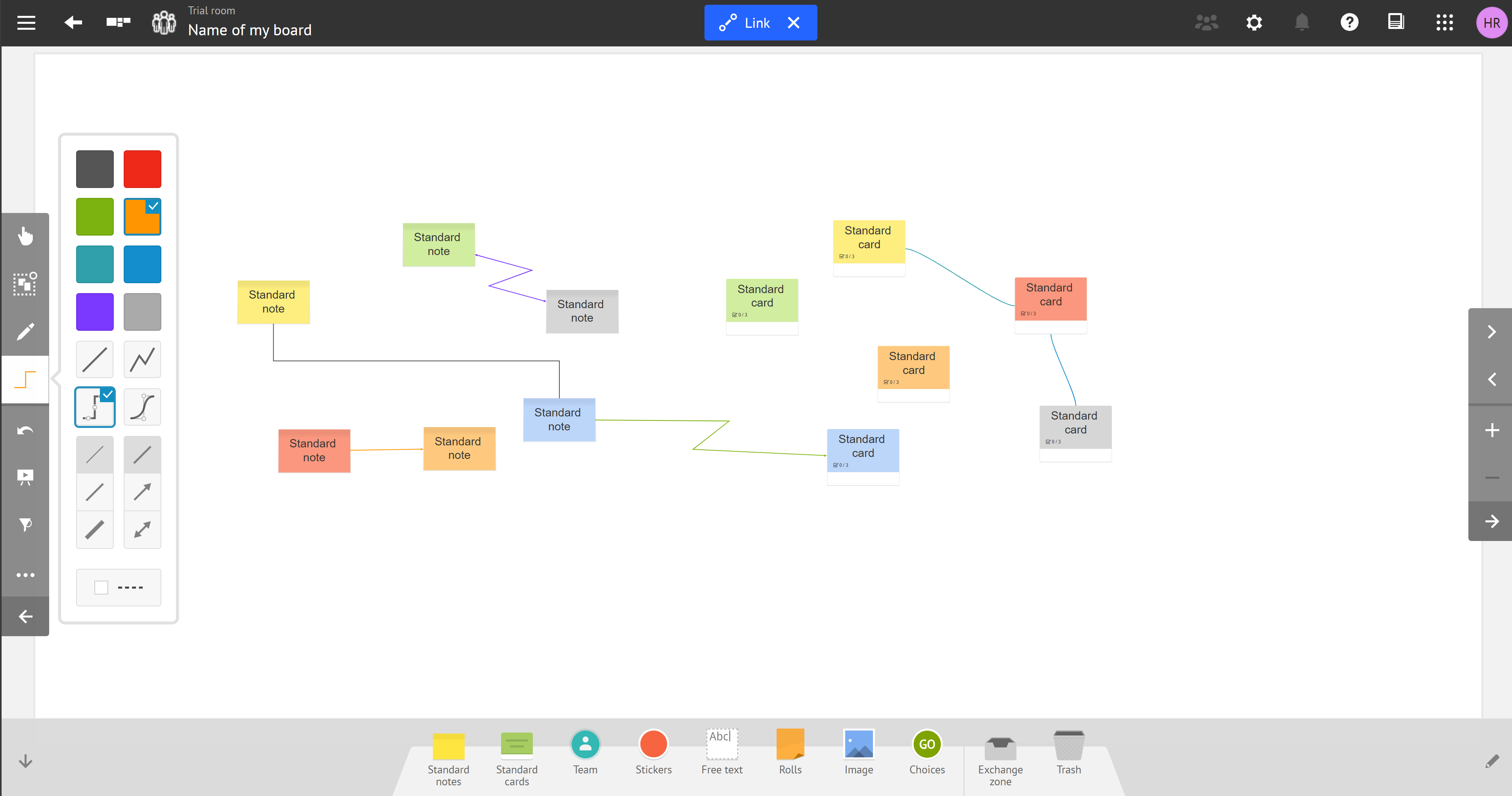
Sélectionnez vos paramètres et créez des liens :
Cliquez sur l’élément source (une carte ou une note par exemple).
Cliquez sur l’élément de destination de votre lien pour créer un lien entre eux.

Vous pouvez :
relier des cartes au sein du même panneau.
modifier les liens : pour modifier des liens existants, cliquez sur un élément lié. Des poignées s’affichent permettant d’ajuster ou de supprimer le lien.
afficher les éléments liés : lorsque vous survolez un élément lié, une info-bulle s’affiche, montrant ses connexions.