- 7 Minutes à lire
- Impression
- PDF
Ajouter des éléments au panneau
- 7 Minutes à lire
- Impression
- PDF
Créer un espace de travail visuel efficace dans iObeya, c’est comme peindre une toile d’idées ! Tout commence par apprendre à ajouter et à gérer différents éléments sur votre panneau. Que vous mettiez en place une chronologie de projet, un panneau Kanban ou une carte de planification stratégique, savoir placer et personnaliser ces éléments est la clé pour donner vie à vos projets et structurer vos idées.
Dans iObeya, les éléments comme les notes, les zones de texte, les formes ou encore les graphiques sont les pièces maitresses de votre panneau. Chaque élément à son propre rôle à jouer, que ce soit pour capturer des idées, suivre l’’avancement des tâches ou visualiser des données. Cet article est là pour vous aider à maîtriser l’ajout de ces éléments essentiels à votre panneau iObeya, afin que vous puissiez créer un espace de travail interactif et sur mesure pour votre équipe.
Découvrez comment ajouter et personnaliser ces éléments pour tirer le meilleur parti de votre aventure iObeya !
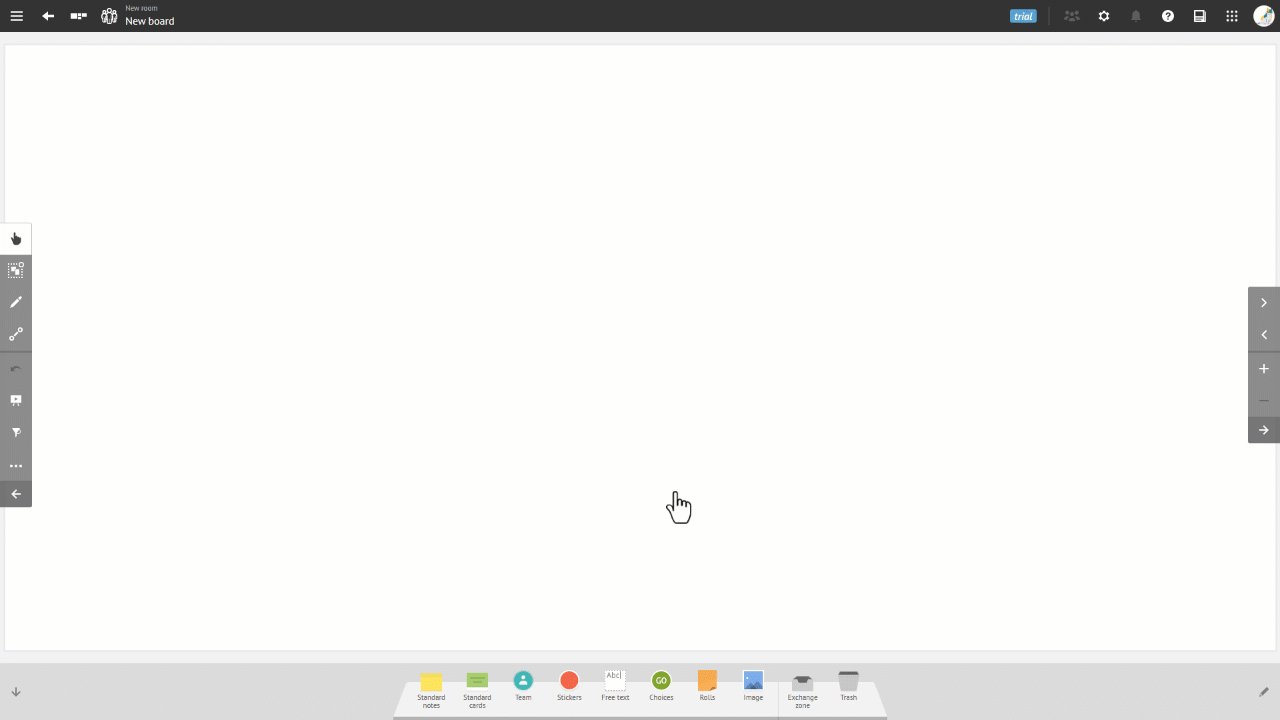
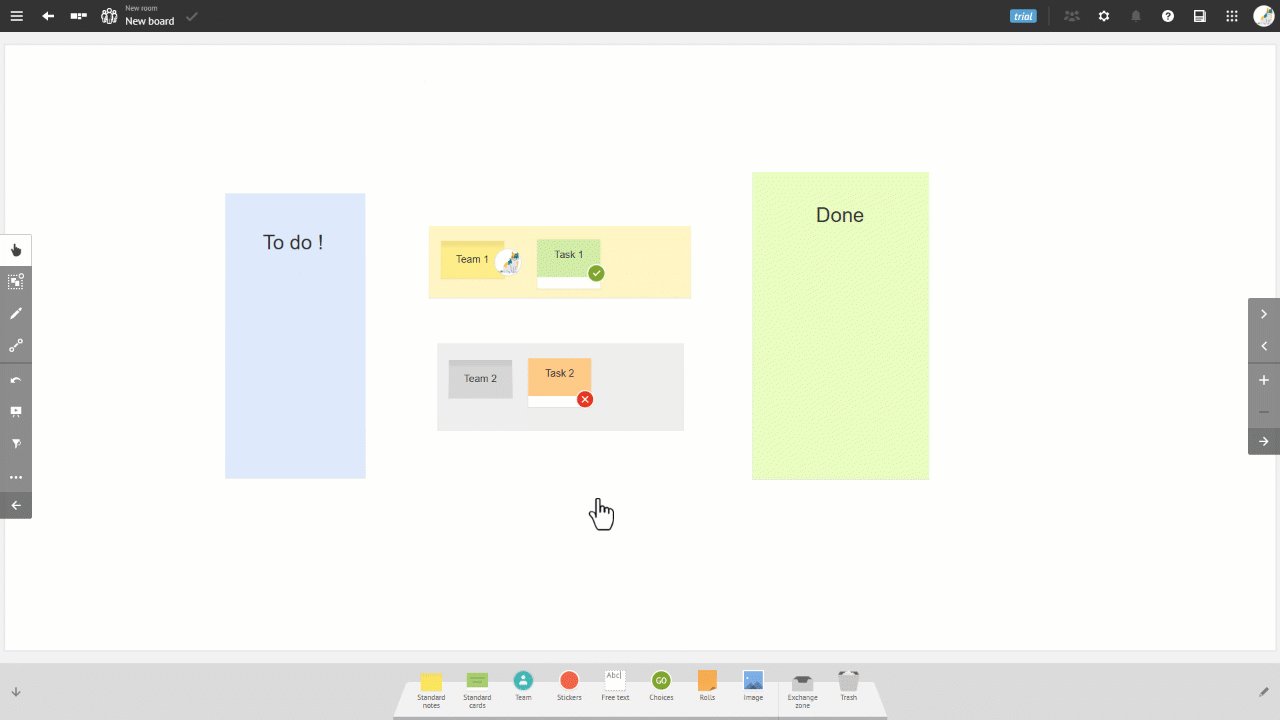
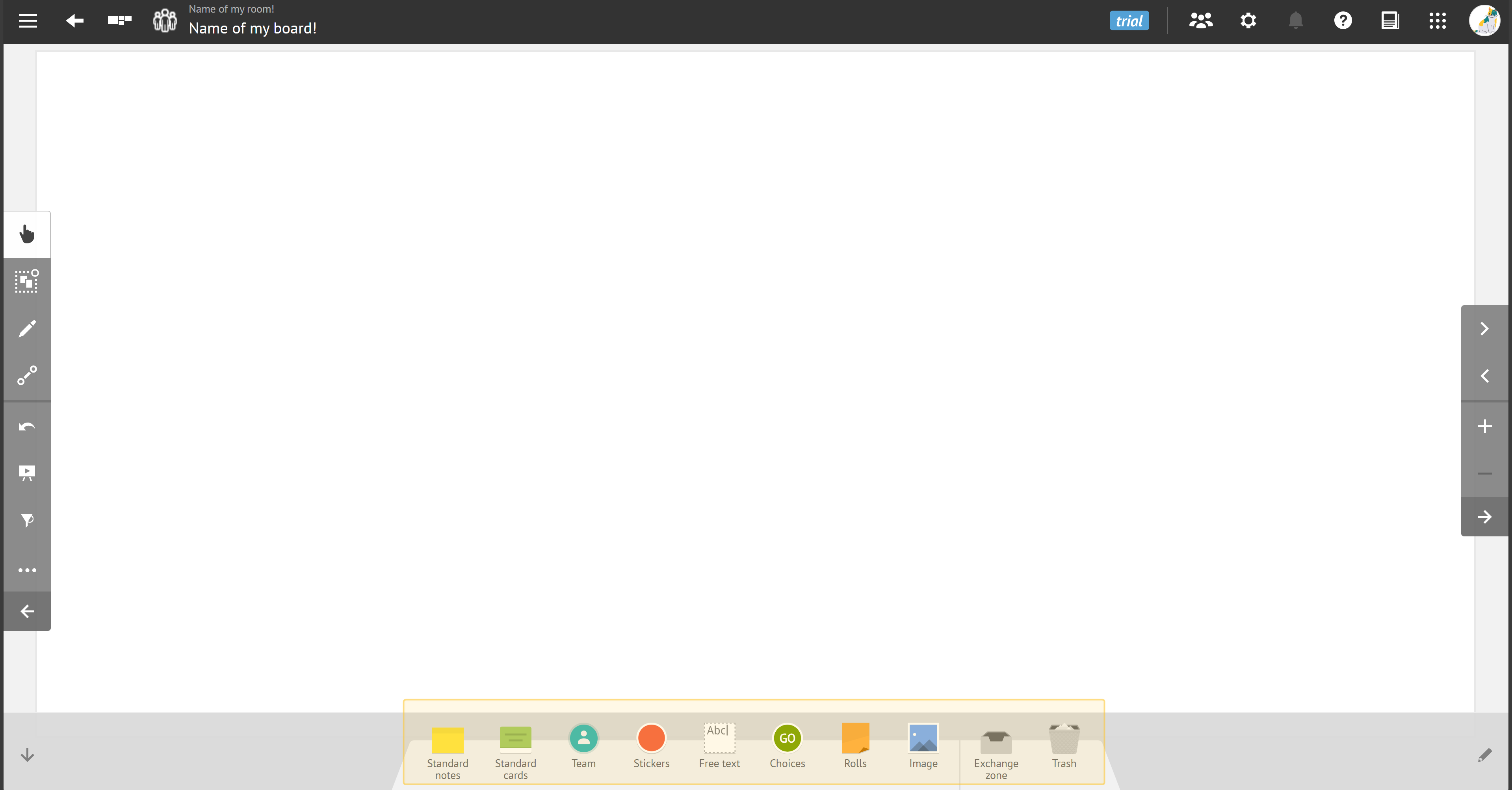
Pour ajouter du contenu visuel sur votre panneau :

Ouvrez le panneau où vous souhaitez ajouter du contenu visuel.
Cliquez sur la languette DOCK en bas de votre écran puis cliquez sur un outil dans la barre d’outils.
Note :
L’administrateur de la salle en a défini les outils, selon l’utilisation de chaque panneau.
Cliquez sur l’un des éléments de l’outil, puis faites-le glisser sur le panneau.
Un contour bleu autour de l’élément vous indique ses dimensions finales et vous aide à le positionner correctement.
Pour certains outils, une fenêtre apparaît lorsque l’élément a été déposé sur le panneau.
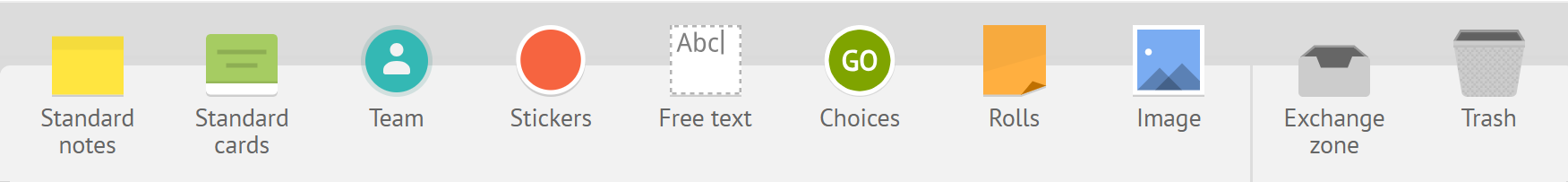
Eléments standards
Lorsque vous créez votre panneau, par défaut, vous trouvez une barre d'outils remplie d'outils standards, affichée en bas de l'écran.

Familiarisez-vous avec ces icônes, car elles vous aident à personnaliser votre panneau :

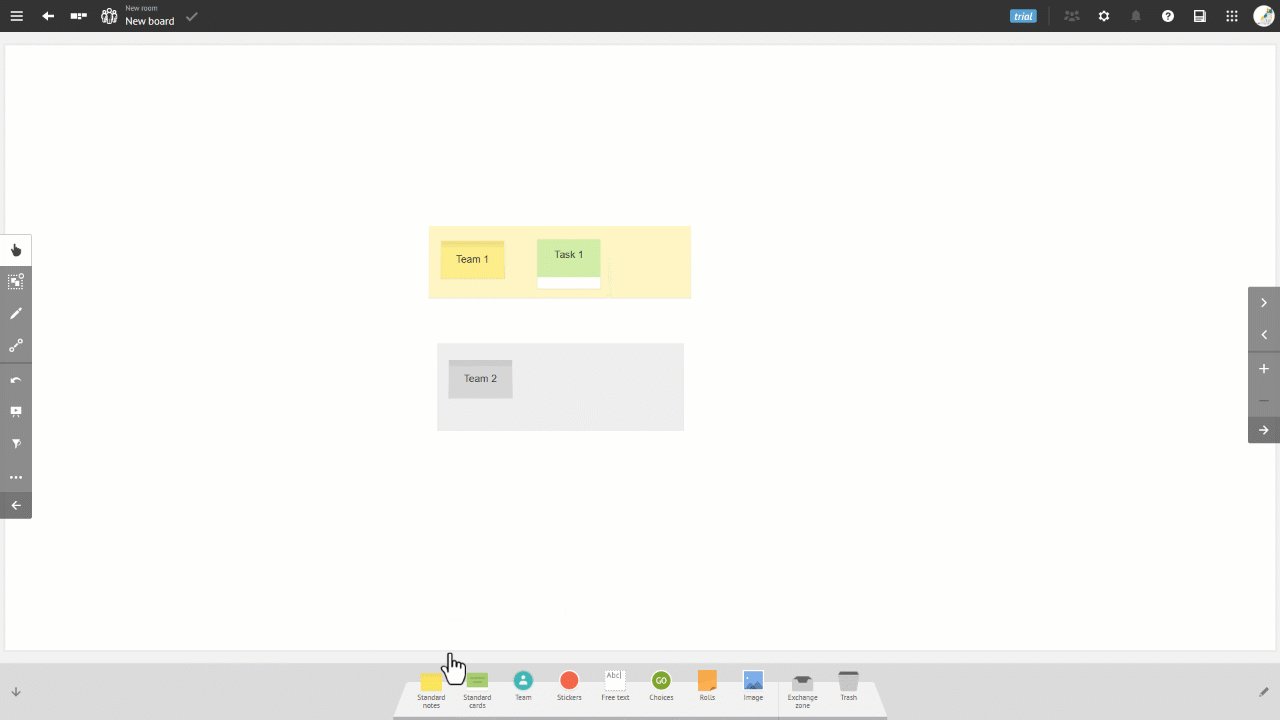
Notes standards : pour insérer un élément qui a l’aspect d’un post-it, et qui contient du texte selon le modèle configuré. Elles ont une couleur et une taille standard.
Cartes standards : pour représenter visuellement et suivre l’avancement des activités d’une équipe.
Equipe : pour insérer des avatars ou initiales des membres de l’équipe sur un panneau.
Gommettes : pour ajouter des informations ponctuelles à une note, ou à tout autre élément présent sur votre panneau.
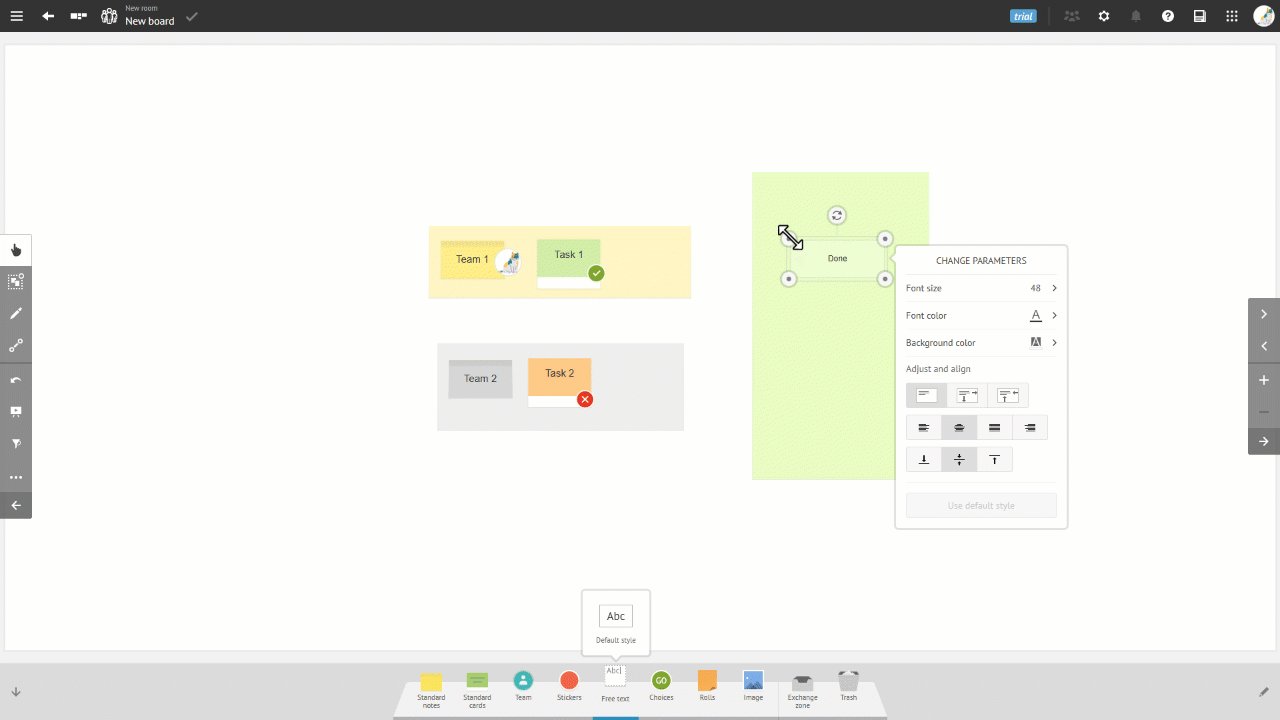
Texte libre : pour insérer du texte, puis le configurer par la suite.
Décision : pour annoter avec “go”, “no go”, “accepté”, “question”, et plus encore.
Rouleaux : pour placer des bandes colorées sur votre panneau, créant des groupes ou zones de couleurs.
Image : pour ajouter des images provenant d’une source externe.
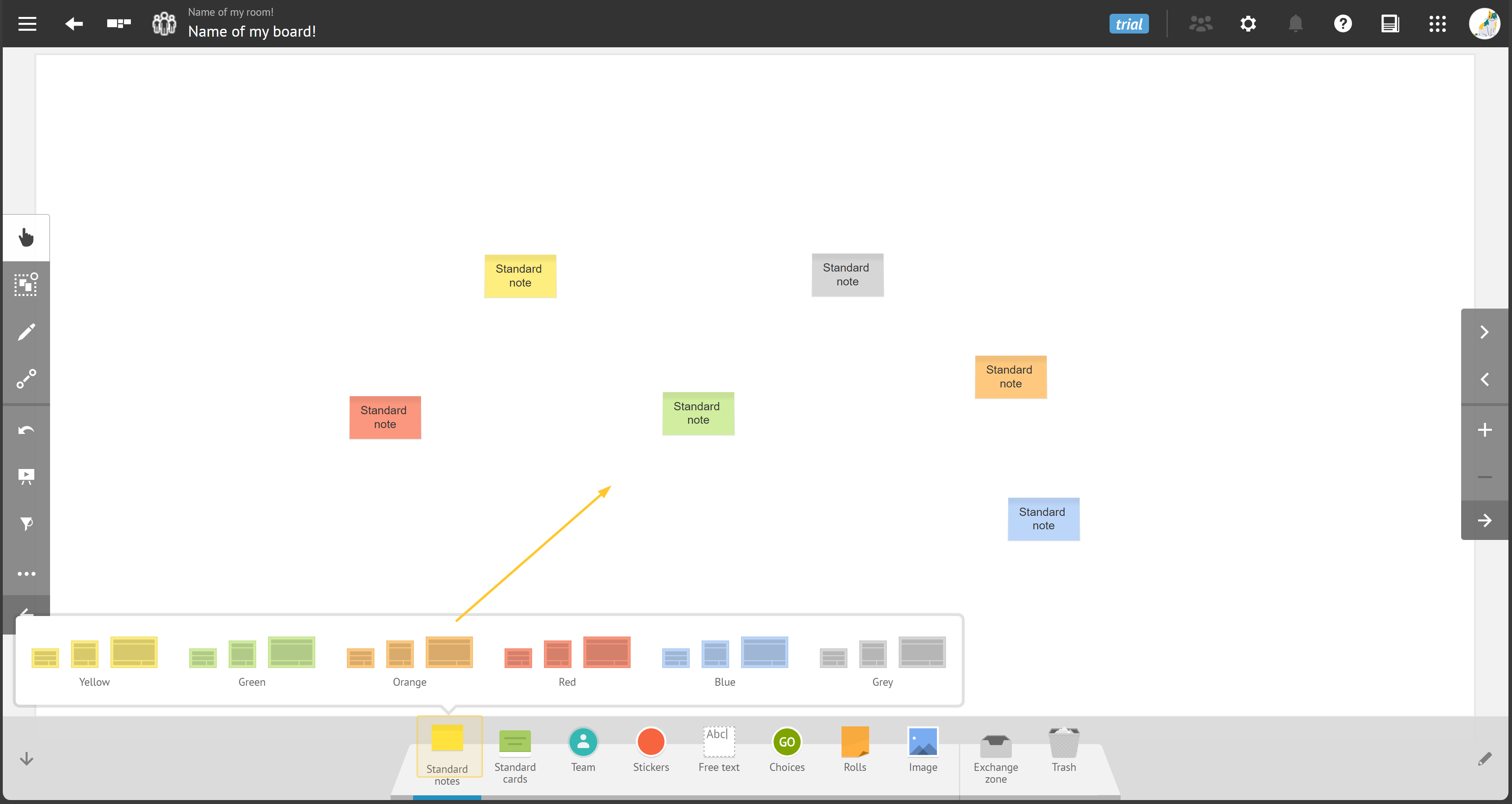
Notes standards
Utilisez les notes standards pour capturer des idées, faire du brainstorming et suivre les tâches. Elles sont polyvalentes et peuvent être utilisées pour représenter des informations individuelles ou pour faciliter les discussions.

En tant qu'utilisateur, vous pouvez définir :
couleur et modèle de la note (parmi les combinaisons définies),
taille de la note (parmi celles prédéfinies),
contenu de la note.
Si vous êtes un administrateur de salle, vous pouvez également :
définir :
nom de l’outil,
nom des éléments,
taille des éléments (de 1 à 3),
modèle des éléments (parmi ceux prédéfinis),
couleur des éléments,
ajouter des éléments.
Astuce :
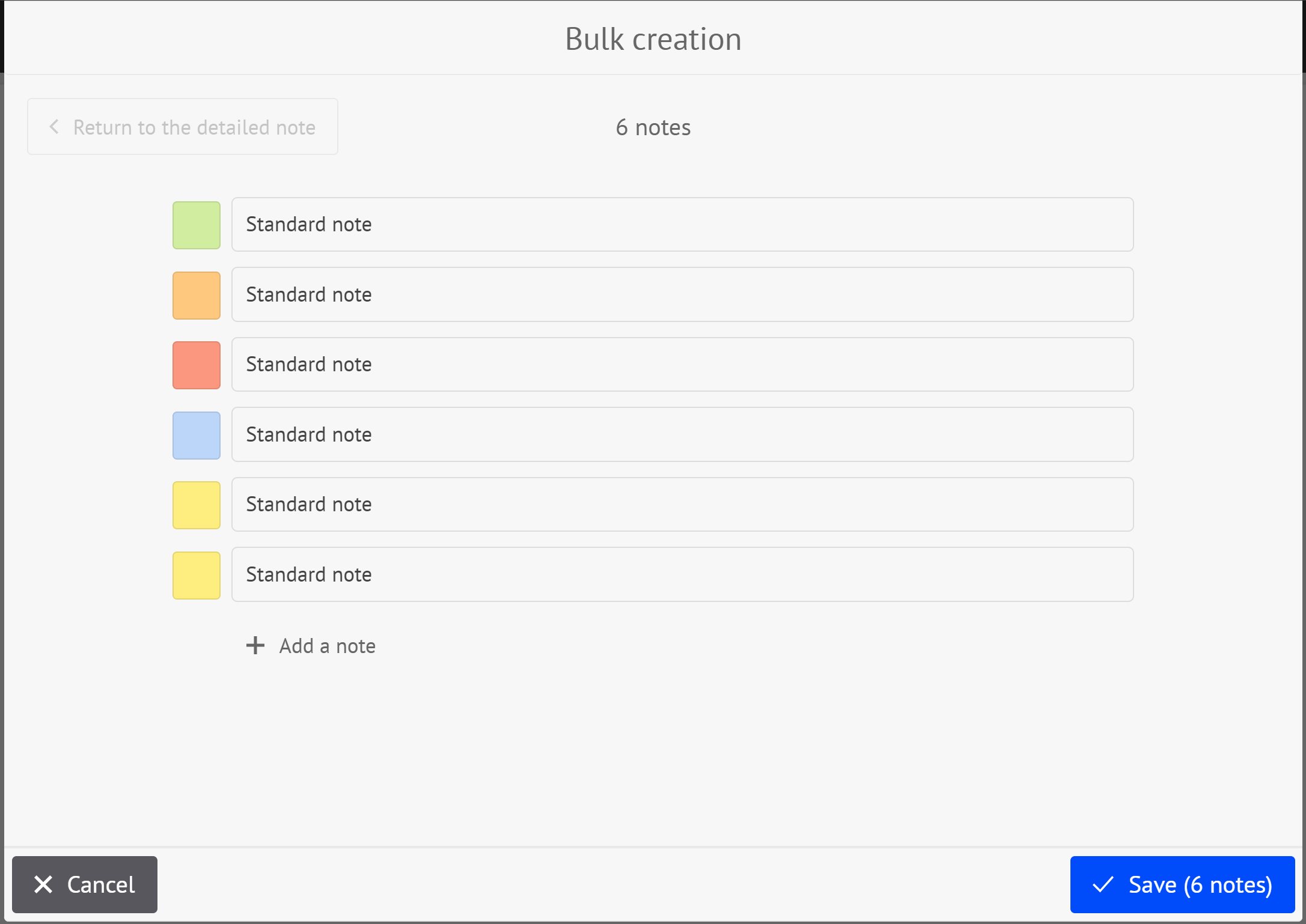
Pour vous aider à ajouter rapidement des idées, vous pouvez créer plusieurs notes à la fois.
Il vous suffit d'ajouter une note à votre panneau, puis de cliquer sur Création multiple d’éléments dans la fenêtre qui s'affiche.
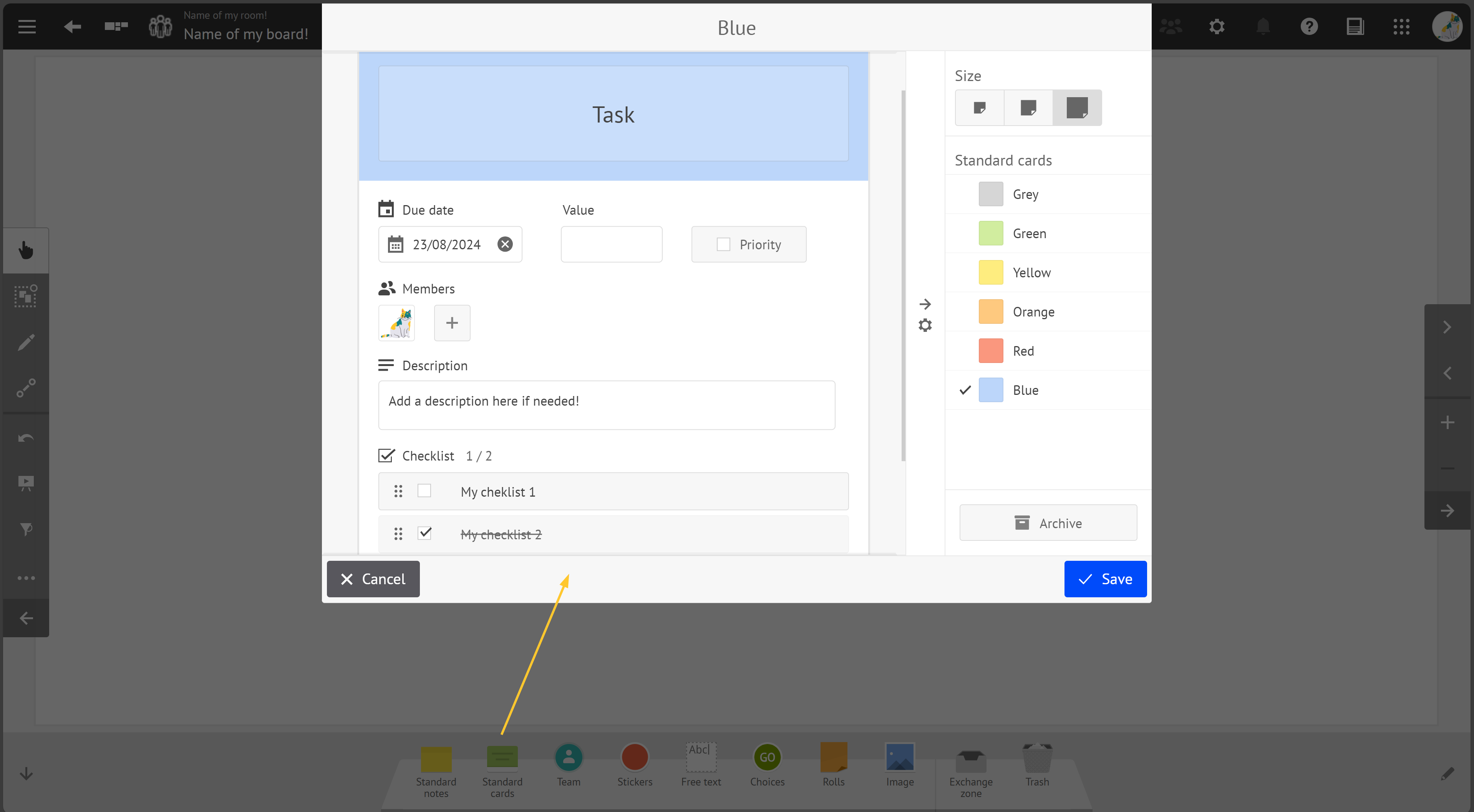
Cartes standards
Utilisez les cartes standards pour représenter et suivre l’avancement des équipes sur une entité métier. Les cartes activités sont redimensionnables.

Saisissez les détails de la carte : titre, description, date limite et personnes assignées.
En tant qu'utilisateur, vous pouvez définir :
Couleur de la carte (parmi celles prédéfinies),
Taille de la carte (parmi celles prédéfinies),
Titre et description de la carte,
Échéance de la carte,
Valeur numérique de la carte,
Priorité de la carte,
Membres de la carte,
Checklist de la carte,
Archivage / Restauration de la carte,
Carte synchronisée.
Si vous êtes un administrateur de salle, vous pouvez également :
définir :
Nom de l’outil,
Nom des éléments,
Taille des éléments (de 1 à 3),
Couleur des éléments,
ajouter des éléments.
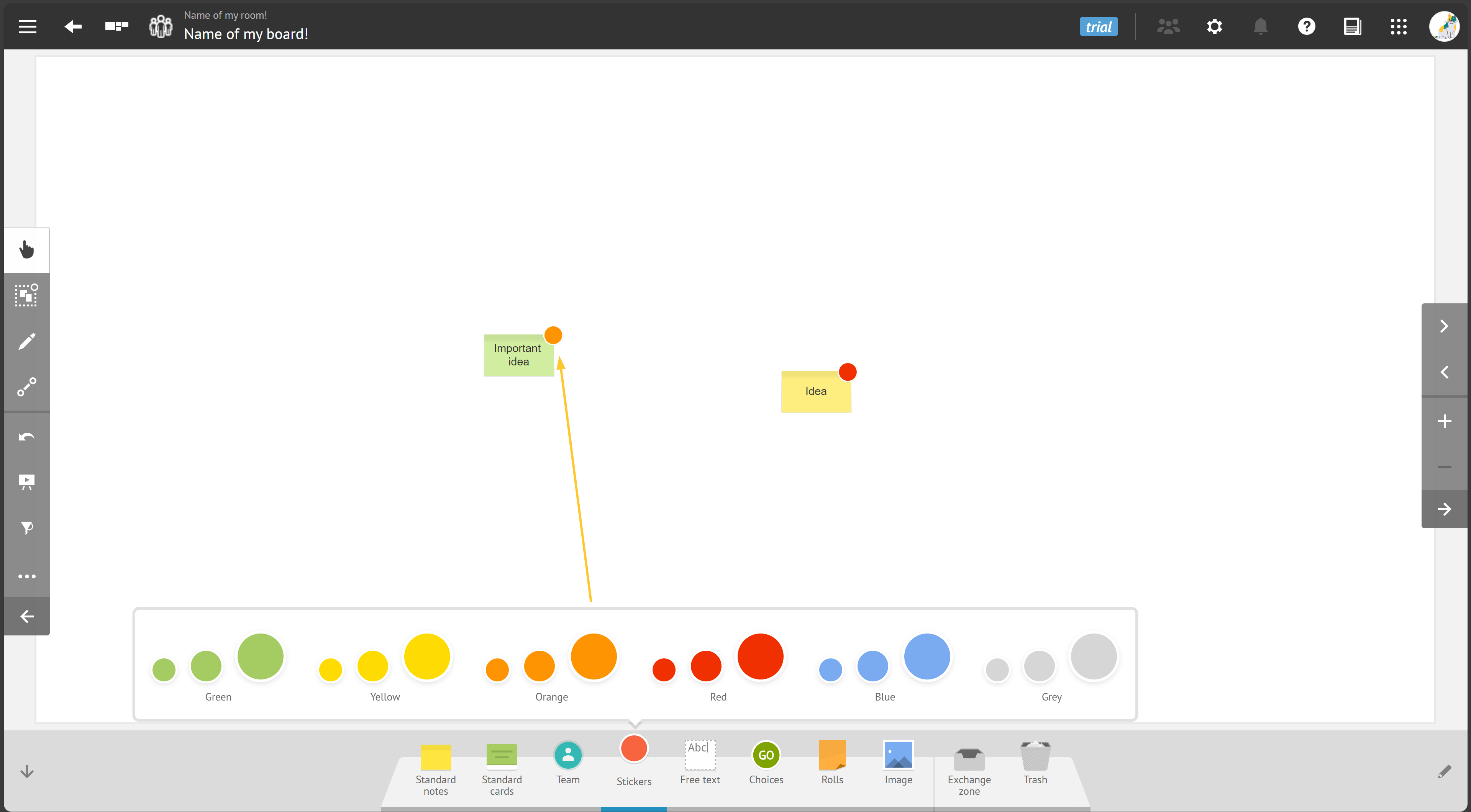
Gommettes
Utilisez les gommettes pour ajouter des informations ponctuelles sur une note, ou tout autre élément présent sur votre panneau.
Vous pouvez utiliser des gommettes pour mettre en avant des informations importantes, souligner des points clés, attirer l’attention sur des zones spécifiques, et bien plus encore !

Personnalisez vos gommettes si besoin.
En tant qu'utilisateur, vous pouvez définir :
Couleur de la gommette (parmi celles prédéfinies),
Taille de la gommette (parmi celles prédéfinies).
Si vous êtes un administrateur de salle, vous pouvez également :
définir :
Nom de l’outil,
Nom des éléments,
Taille des éléments (de 1 à 3),
Type des éléments (couleur ou icône),
Couleur des éléments de type “couleur”.
ajouter des éléments.
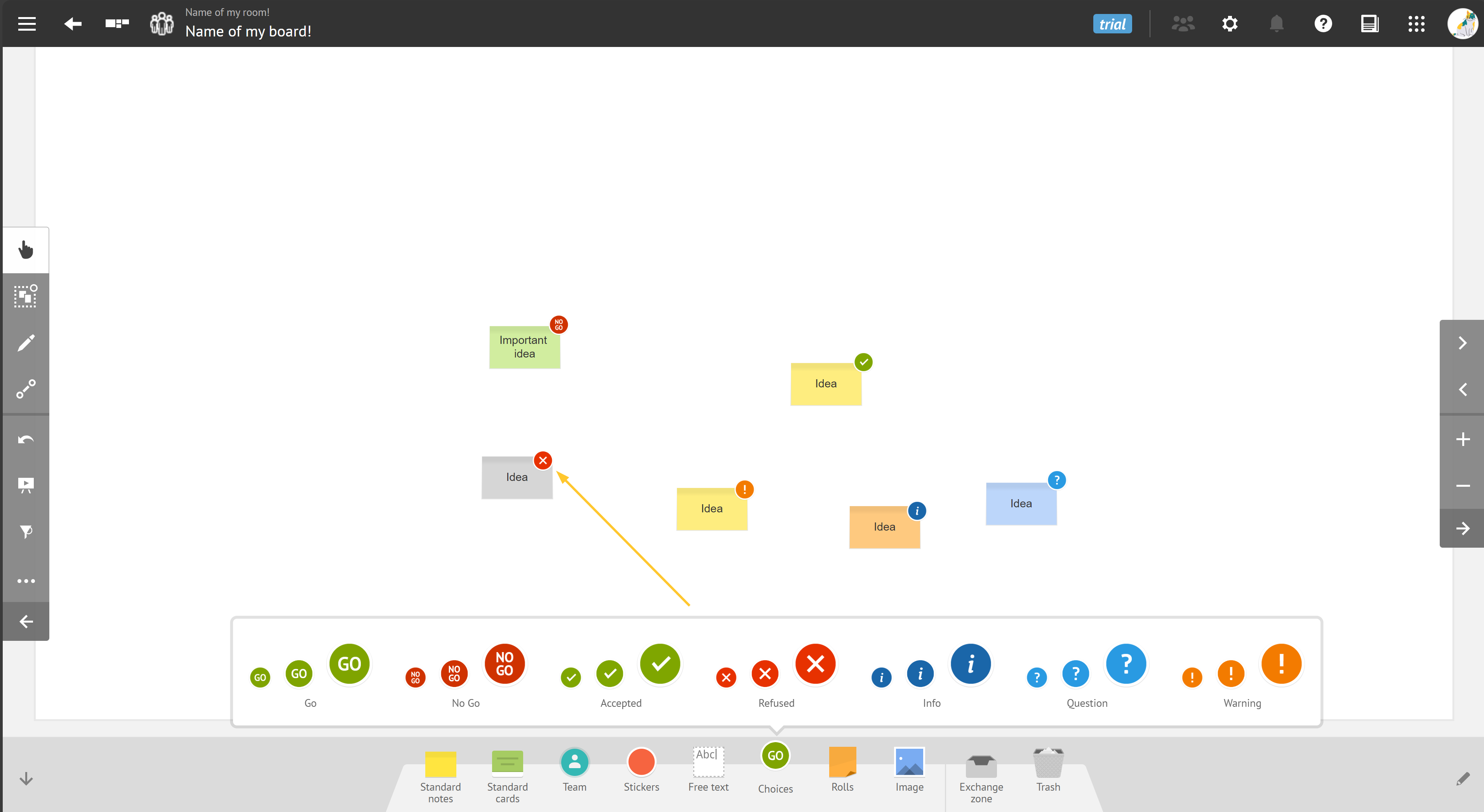
Décision
Utiliser les décisions pour aider les équipes à prendre des décisions, à hiérarchiser les tâches et à recueillir un retour d'information de manière structurée et visuelle.
Cet outil est particulièrement utile dans les environnements collaboratifs où la contribution de plusieurs membres de l'équipe est nécessaire pour orienter le projet ou choisir entre différentes options.

Personnalisez vos décisions si besoin.
En tant qu'utilisateur, vous pouvez définir :
couleur (parmi celles prédéfinies),
taille (parmi celles prédéfinies),
contenu.
Si vous êtes un administrateur de salle, vous pouvez également :
définir :
Nom de l’outil,
Nom des éléments,
Taille des éléments (de 1 à 3),
Type des éléments (couleur ou icône),
Couleur des éléments de type “couleur”.
ajouter des éléments.
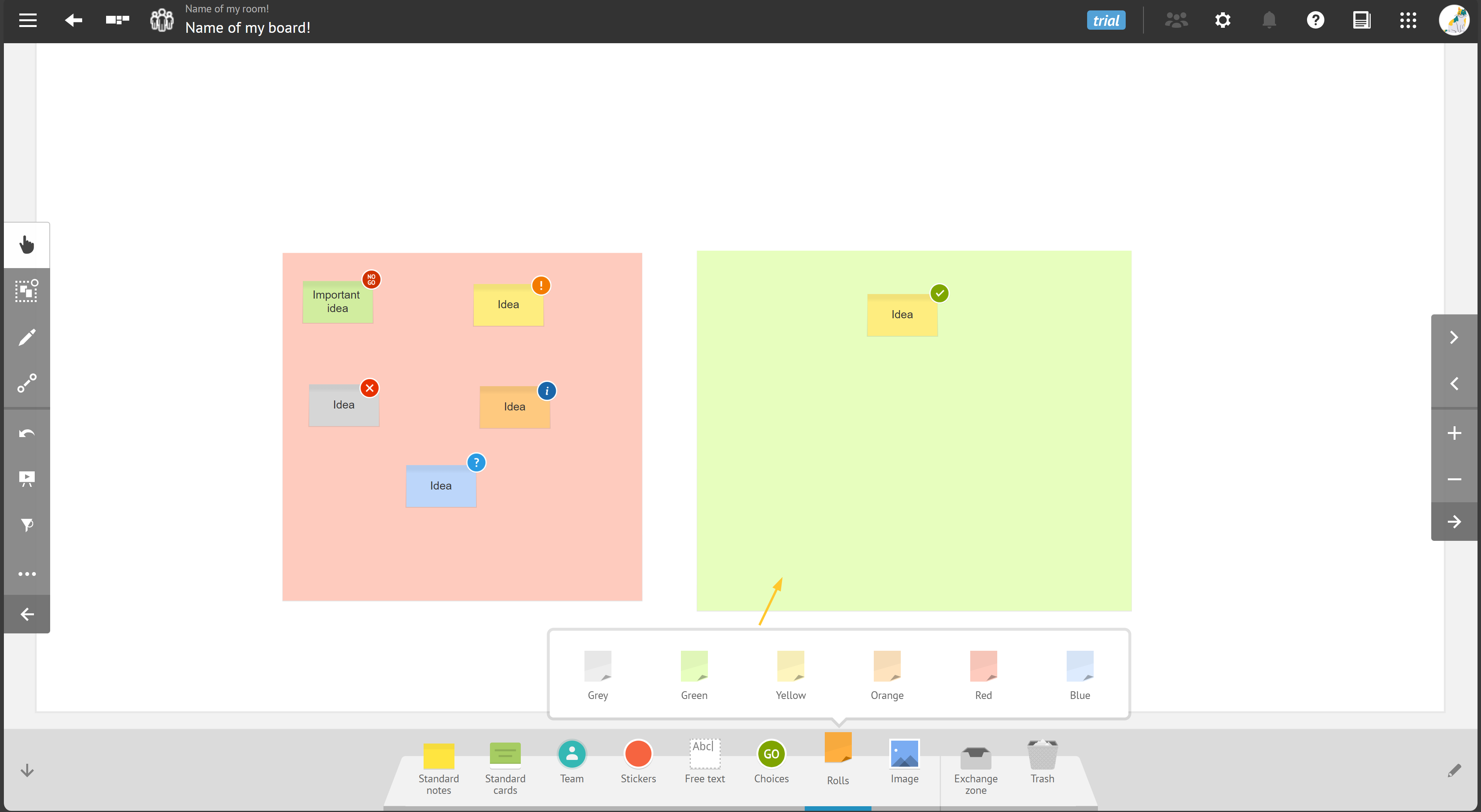
Rouleaux
Utilisez les rouleaux pour apposer sur votre panneau des bandes colorées afin de créer des regroupements ou des zones de couleurs.
Utilisez cet outil pour gérer les tâches à revisiter régulièrement ou pour suivre les éléments qui doivent respecter un ordre spécifique.

Personnalisez vos rouleaux si besoin.
En tant qu'utilisateur, vous pouvez définir :
couleur du rouleau (parmi celles prédéfinies)
Si vous êtes un administrateur de salle, vous pouvez également :
définir :
Nom de l’outil,
Nom des éléments,
Couleur des éléments.
ajouter des éléments.
Eléments avancés
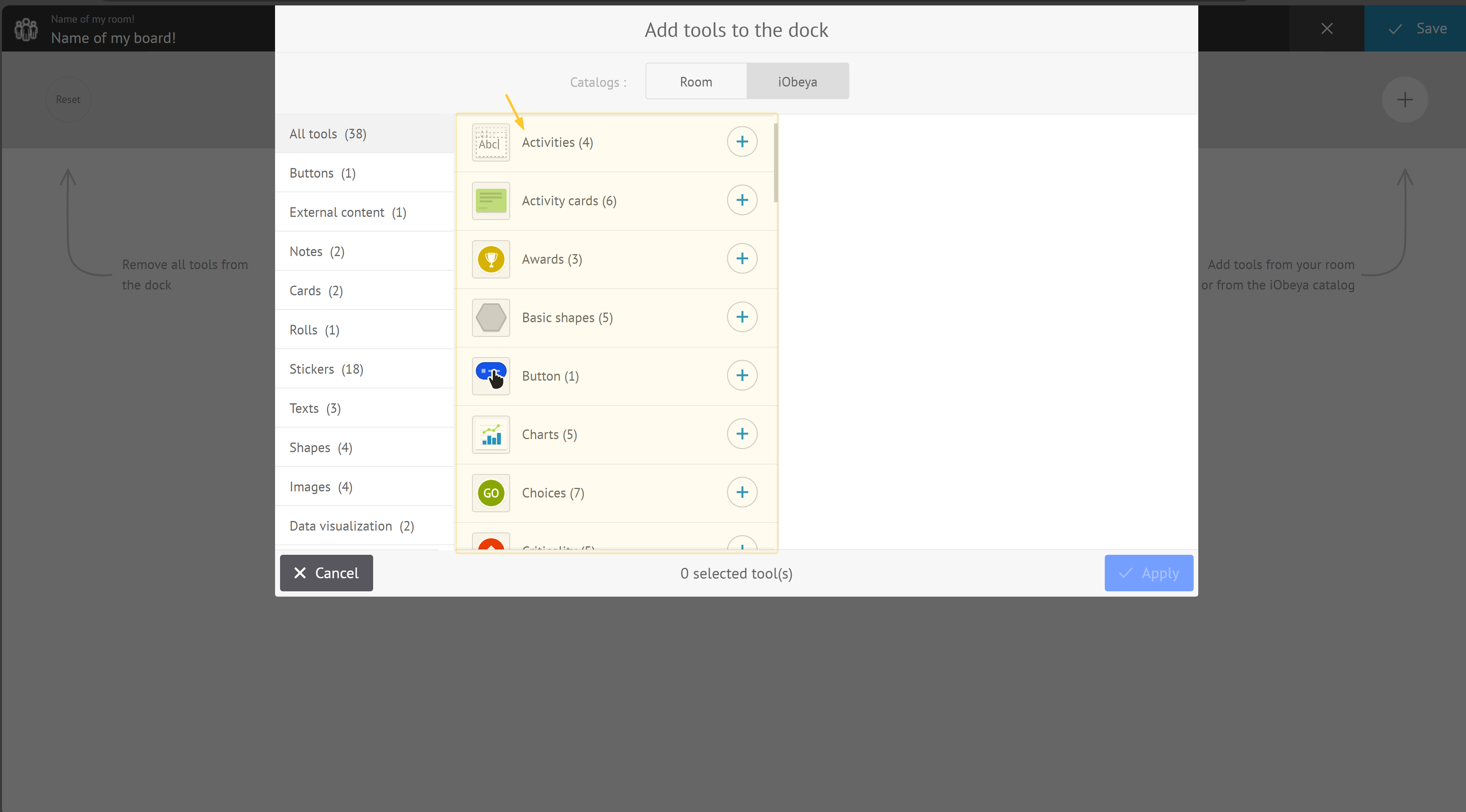
Pour des configurations de panneaux plus complexes, iObeya propose des éléments avancés. Vous devez les ajouter à votre dock pour pouvoir les utiliser.

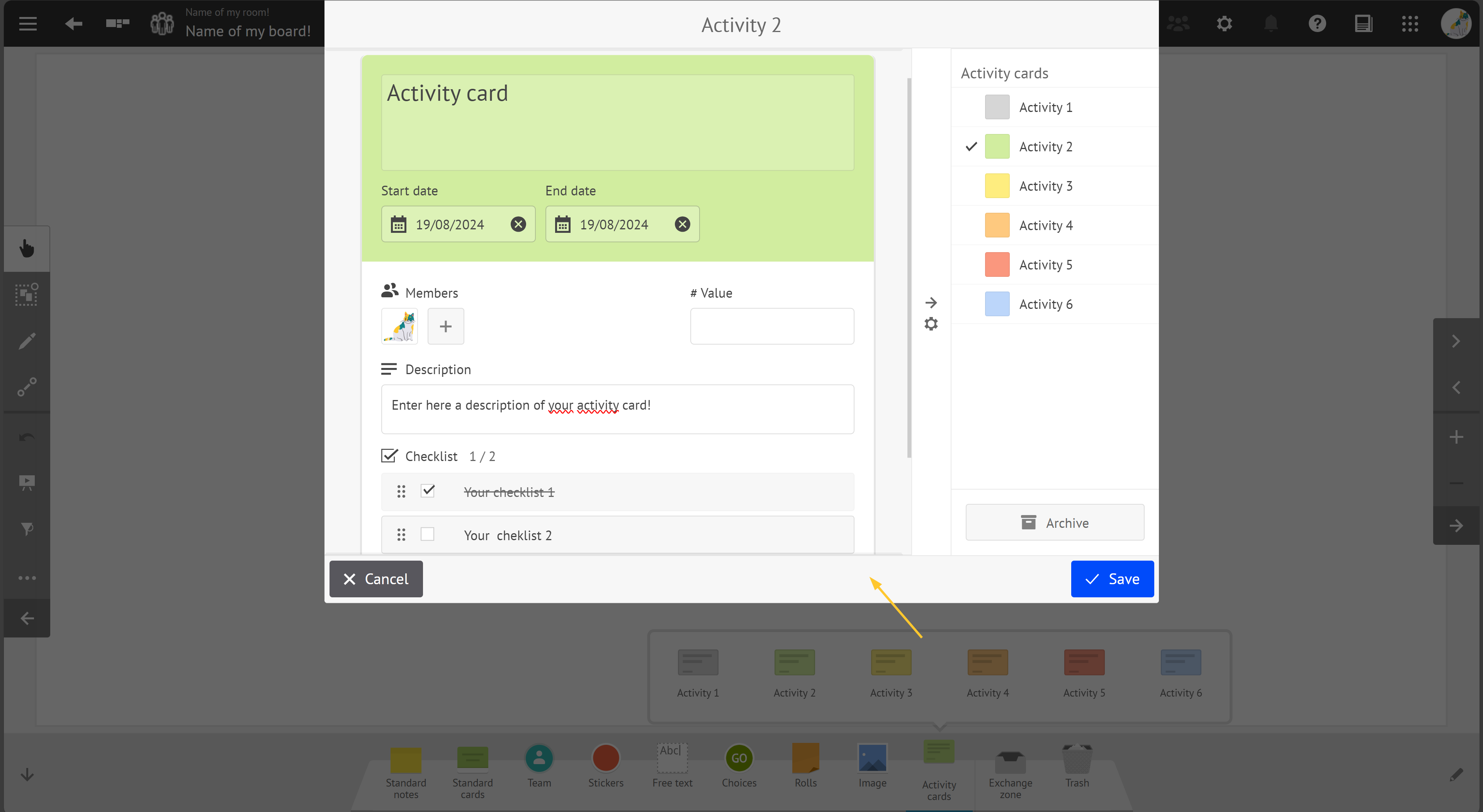
Cartes activités
Utilisez les cartes activités pour représenter et suivre l’avancement des équipes sur une entité métier. Les cartes activités sont redimensionnables.

En tant qu'utilisateur, vous pouvez définir :
couleur de la carte (parmi celles prédéfinies),
Taille de la carte (parmi celles prédéfinies),
Titre et description de la carte,
Dates de début et de fin de la carte,
Valeur numérique de la carte,
Membres de la carte,
Checklist de la carte,
Archivage / Restauration de la carte,
Carte synchronisée.
Si vous êtes un administrateur de salle, vous pouvez également :
définir :
Nom de l’outil,
Nom des éléments,
Couleur des éléments.
ajouter des éléments.
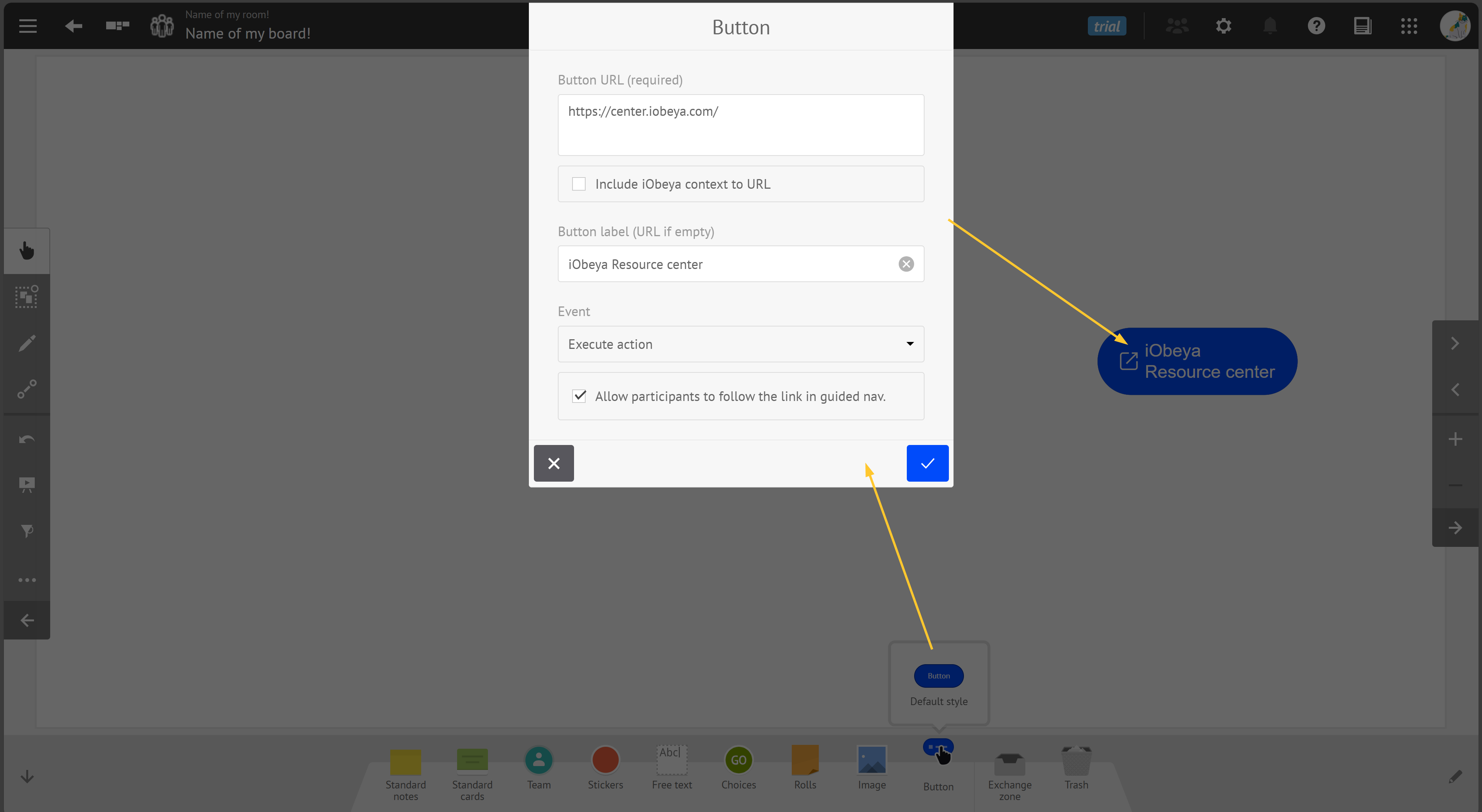
Bouton
Le bouton vous permet de déclencher des événements depuis vos panneaux iObeya. Utilisez cet outil pour ajouter des liens vers des documents, ou pour déclencher des scénarios d’intégration par exemple.

En tant qu'utilisateur, vous pouvez définir :
URL du lien,
libellé du bouton,
inclure le contexte dans l’URL,
Note :
L’option Inclure le contexte dans l’URL permet de passer des informations techniques venant de iObeya vers un système externe, ce qui est souvent nécessaire pour déclencher des scénarios d’intégration via un bouton.
Lorsque vous cochez cette option, iObeya ajoute automatiquement 2 informations à l’URL spécifiée :
roomId : identifiant unique de la salle dans laquelle se trouve le bouton
boardId : identifiant unique du panneau dans lequel se trouve le bouton
Par exemple, le service externe appelé via un clic sur le bouton peut utiliser ces informations pour faire appel à l’API iObeya afin d’interagir avec la salle ou le panneau concernés, ou encore pour stocker ces informations comme référence unique pour les réutiliser plus tard.
type d’événement,
options de l’événement,
et puis :
Couleur du texte,
Couleur de remplissage,
Couleur du contour,
Alignement horizontal du texte.
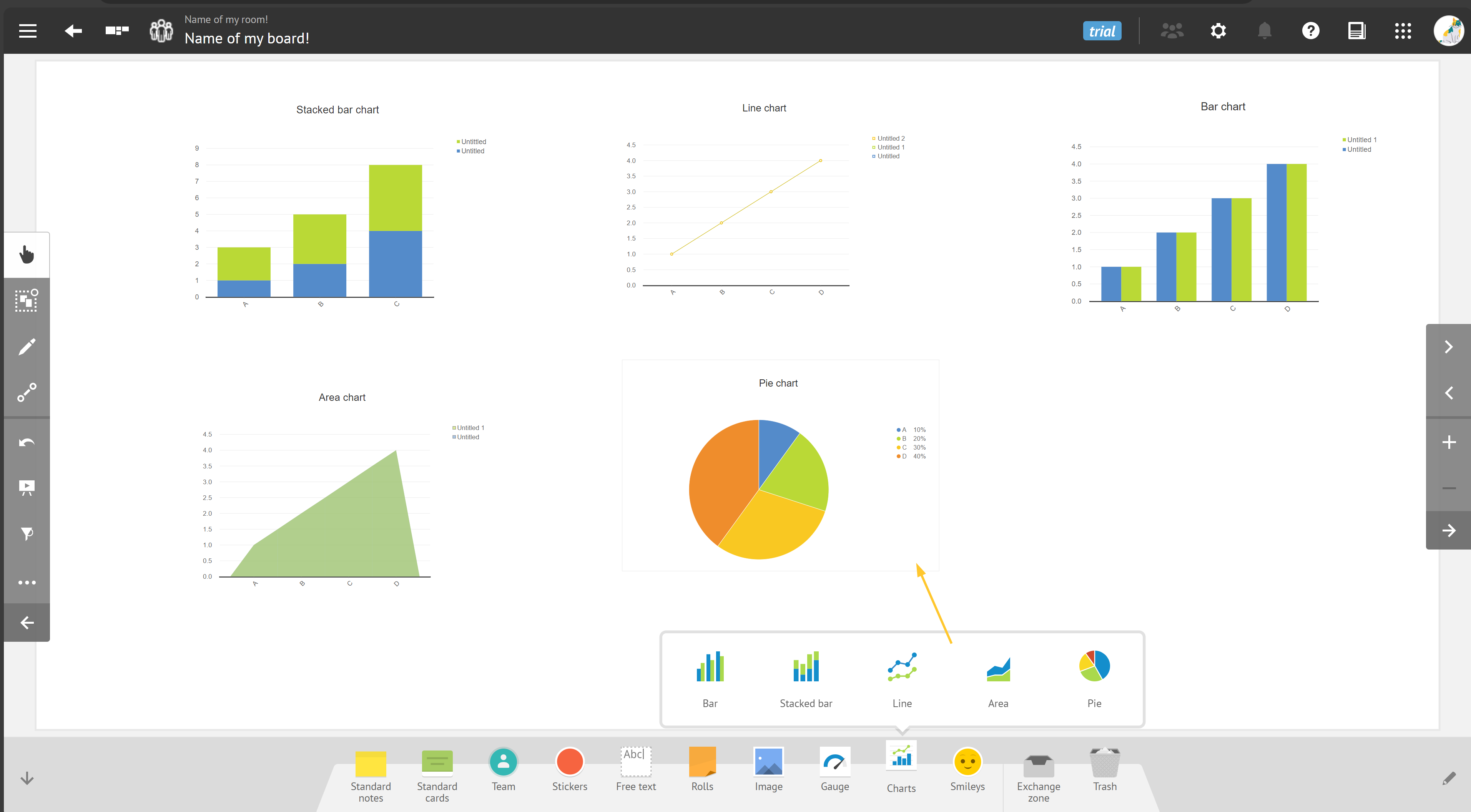
Graphiques
Utilisez les graphiques pour représenter visuellement un ensemble de données numériques, sous forme d’histogrammes simples ou empilés, de courbes, d’aires ou de secteurs.

En tant qu'utilisateur, vous pouvez définir :
Titre du graphique,
Saisie des données,
Type de graphique,
Mode de colorisation du graphique (thème multicolore ou monochrome),
Choix des séries de données,
Orientation des données,
Type et échelle de valeurs,
Affichage des étiquettes de valeur,
Unité des données.
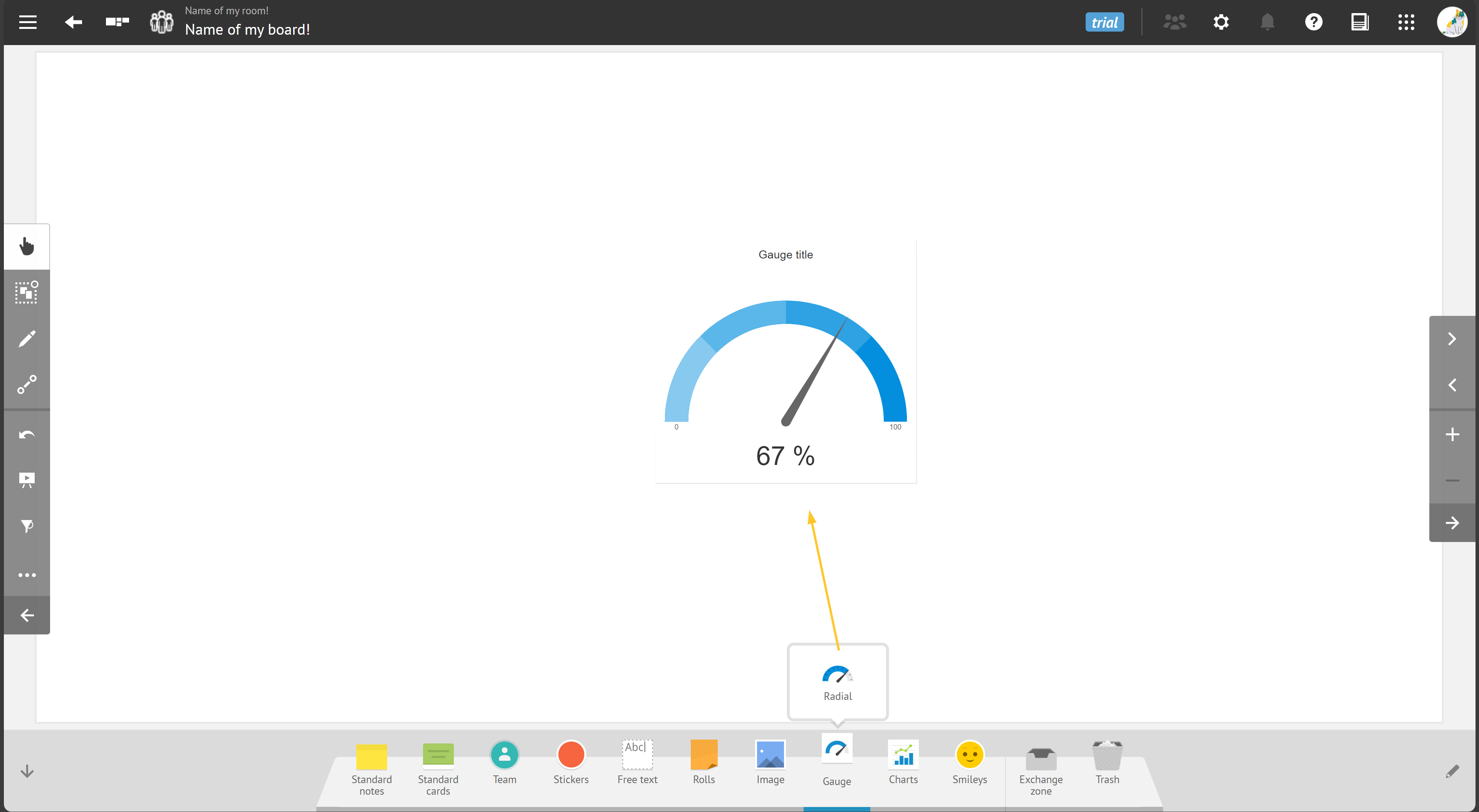
Jauge
Utilisez les jauges pour créer une représentation visuelle d’une valeur numérique par rapport à certains seuils préétablis.

En tant qu'utilisateur, vous pouvez définir :
Titre de la jauge,
Valeurs des seuils,
Valeur de la jauge,
Nombre de couleurs,
Mode de colorisation de la jauge (Thèmes ou Monochrome),
Unité des données,
Affichage des valeurs sur la représentation visuelle.
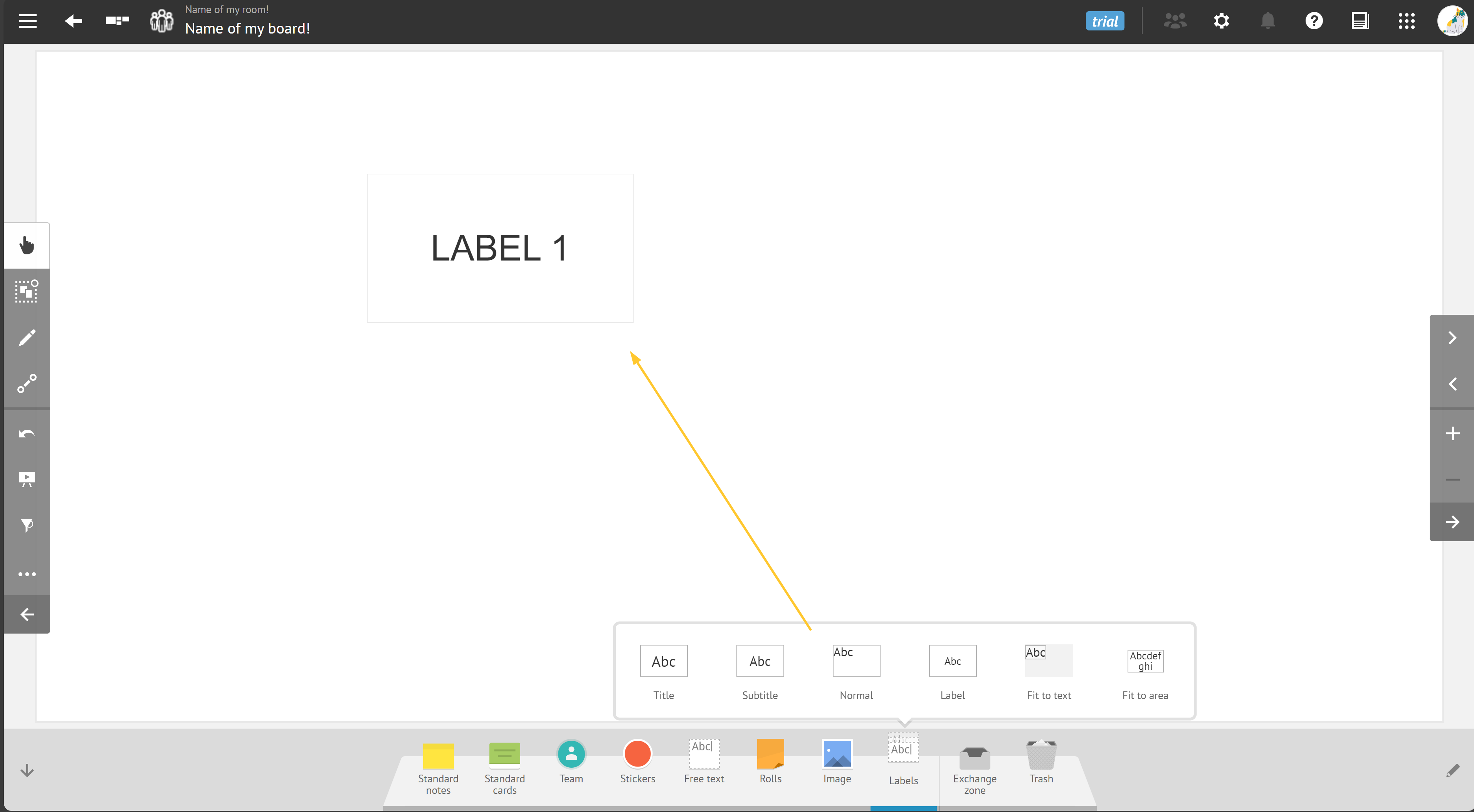
Étiquettes
Utilisez les étiquettes pour insérer un texte avec un aspect déterminé. Les étiquettes sont redimensionnables.

En tant qu'utilisateur, vous pouvez définir :
Couleur de l’étiquette (parmi celles prédéfinies),
Taille de texte de l’étiquette (parmi celles prédéfinies),
Contenu de l’élément.
Si vous êtes un administrateur de salle, vous pouvez également :
définir :
nom de l’outil,
nom des éléments,
taille du texte,
couleur du texte,
couleur de fond,
types de mise en forme et d’alignement,
ajouter des éléments.
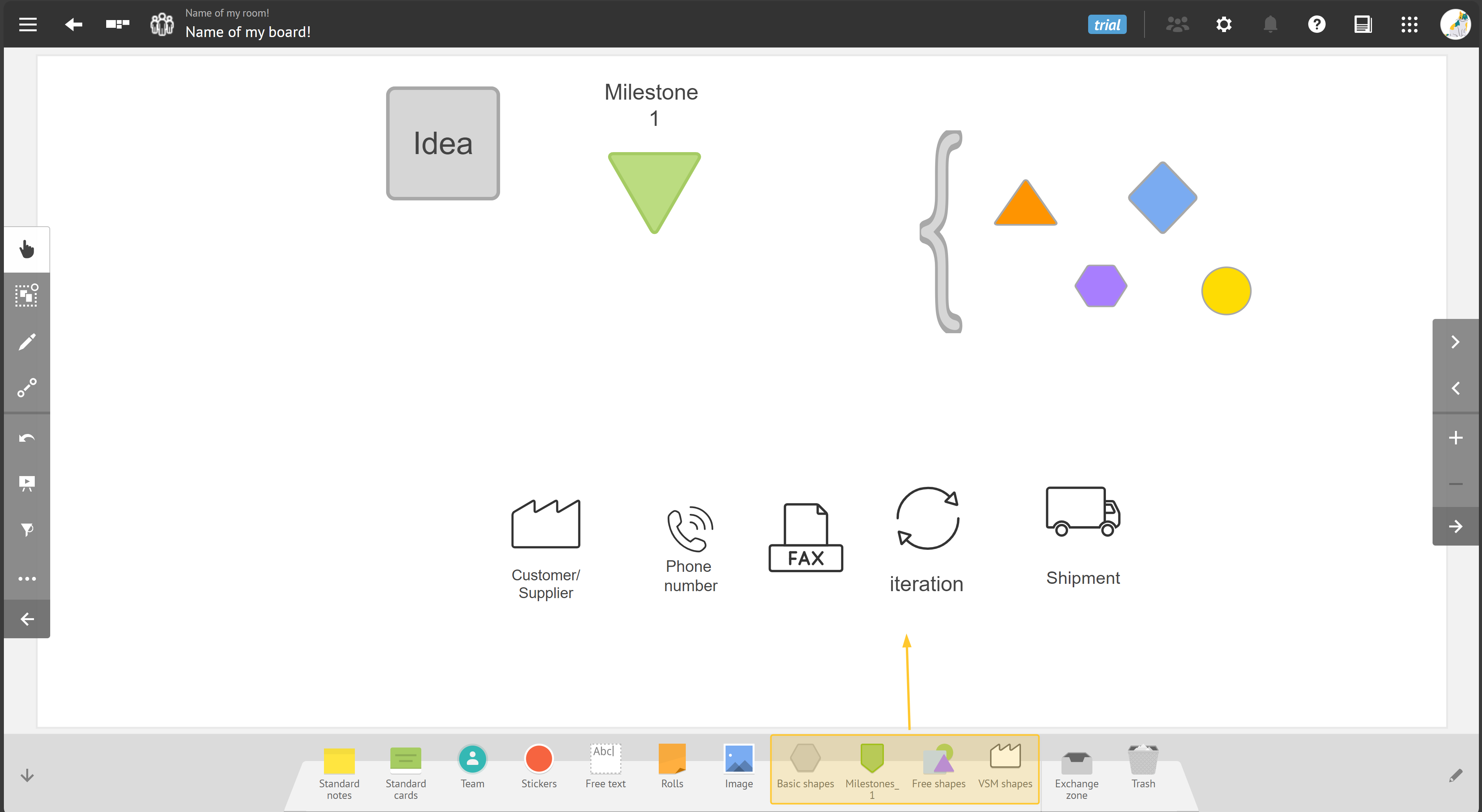
Formes
Utilisez les formes pour ajouter des symboles visuels que vous pouvez compléter avec une information textuelle. Les formes sont redimensionnables.

En tant qu'utilisateur, vous pouvez définir :
forme (parmi celles prédéfinies),
Contenu de la forme,
Position du texte.
Si vous êtes un administrateur de salle, vous pouvez également :
définir :
Nom de l’outil,
Nom des éléments,
Forme (depuis le catalogue),
Couleur du contour,
Couleur de remplissage,
Position du texte par défaut,
ajouter des éléments.
Accédez à la collection complète des formes dans le catalogue iObeya.
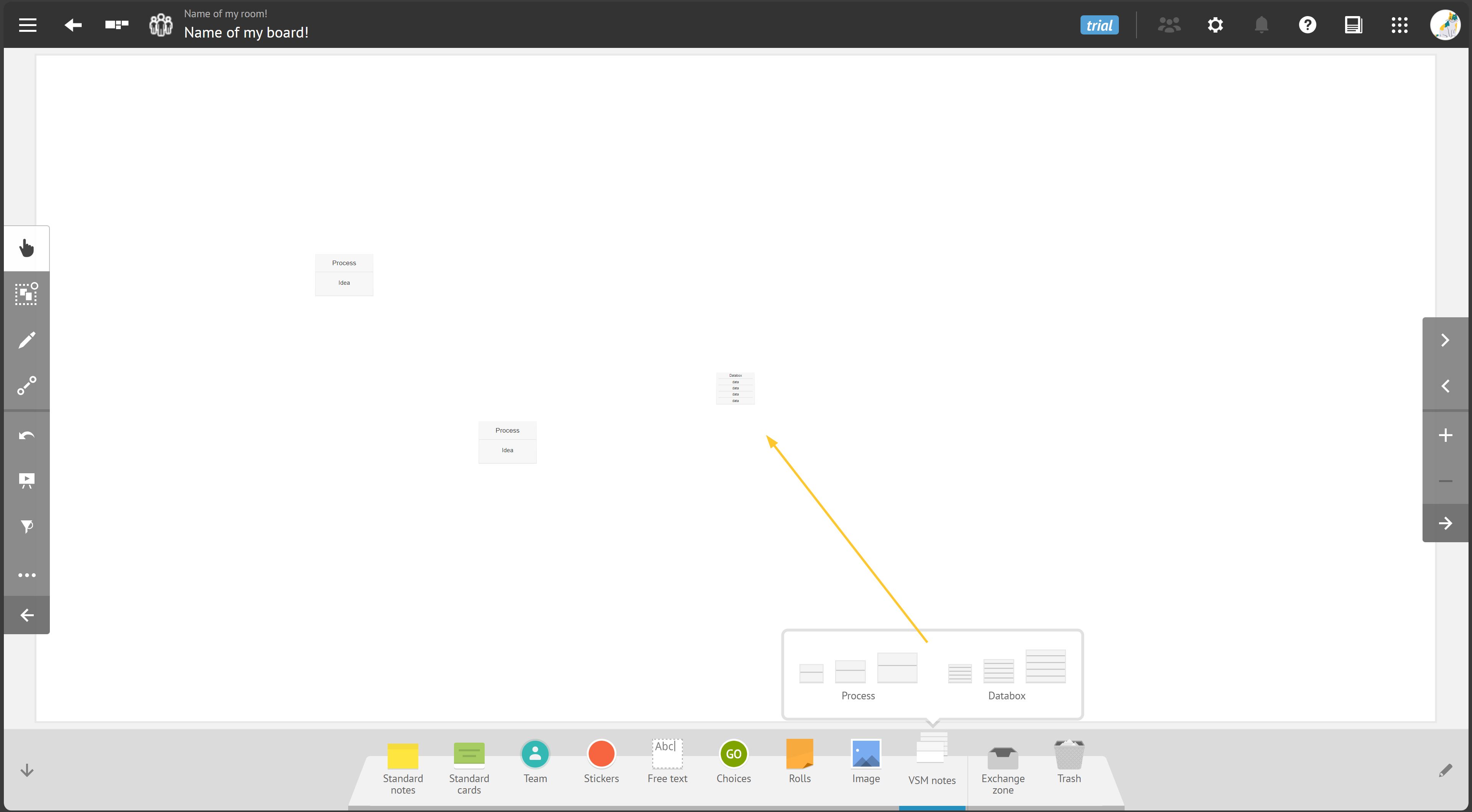
Notes VSM
Les notes VSM (Value Stream Mapping ou Cartographie des Chaînes de Valeur) correspondent à des notes spécifiques liées à cette méthode. Elles permettent de décrire des processus et de lister les données associée.

Personnalisez vos notes VMS si besoin.
En tant qu'utilisateur, vous pouvez définir :
couleur et modèle de la note (parmi les combinaisons définies),
taille de la note (parmi celles prédéfinies),
contenu de la note.
Si vous êtes un administrateur de salle, vous pouvez également :
définir :
Nom de l’outil,
Nom des éléments,
Taille des éléments (de 1 à 3),
Modèle des éléments (parmi ceux prédéfinis),
Couleur des éléments.
ajouter des éléments.
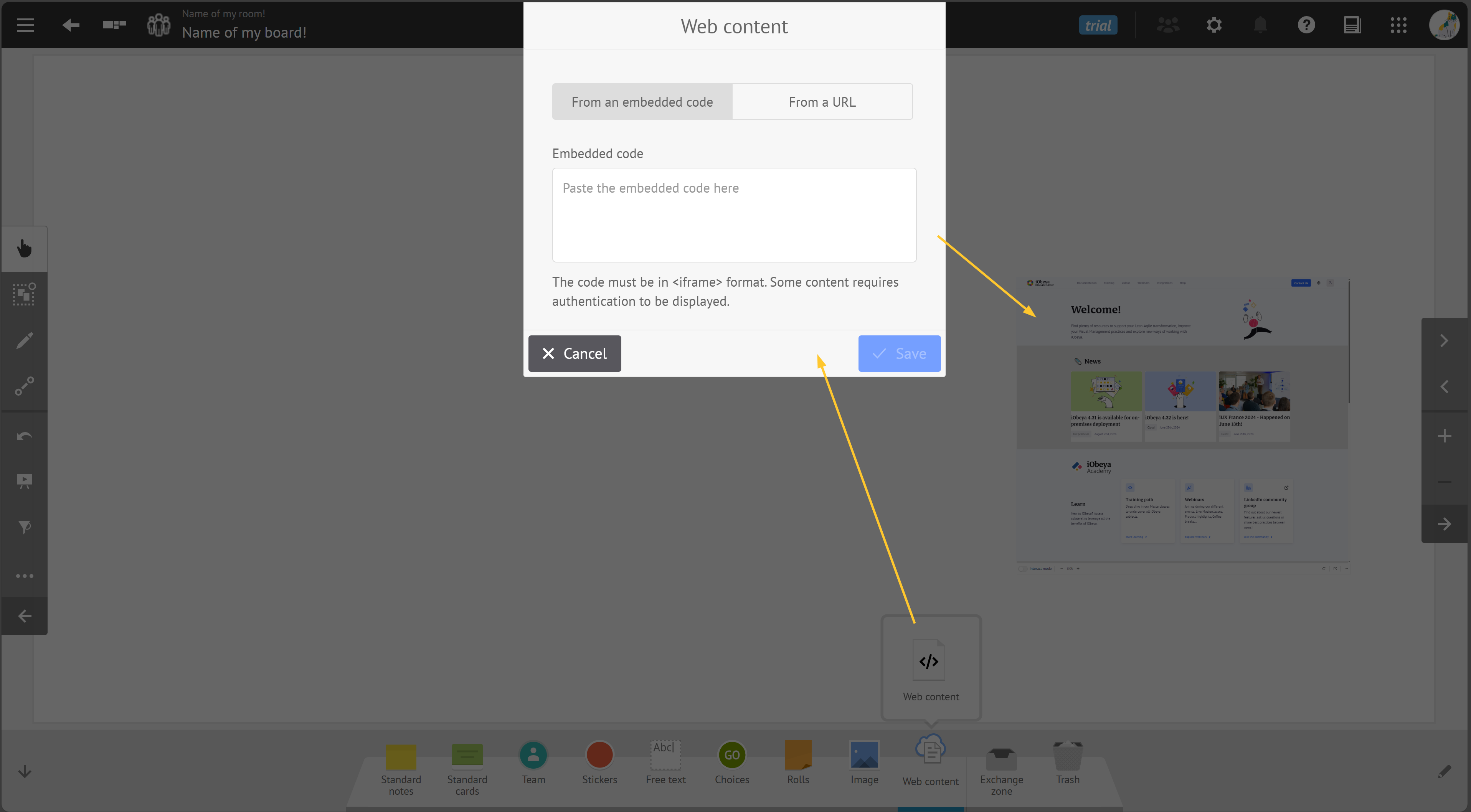
Contenu en ligne
Avec le contenu en ligne, vous pouvez ajouter des éléments en ligne tels que des sites, des documents et des médias directement sur vos panneaux, facilitant l'accès aux ressources extérieures dans iObeya.

En tant qu'utilisateur, vous pouvez définir du code intégré.